Forum Replies Created
-
AuthorPosts
-
gregeva
MemberThank you for your offer to provide a refund for the theme purchase; however the project is too far along to start over with a different theme.
As for your idea for me to tell you what to fix; I was expecting that from your team as the theme provider.
I have already spent a significant amount of time and energy collaborating with your team in an effort to seek resolution. As this has not been successful, I will focus my efforts on fixing it myself.
gregeva
MemberI am trying to be very patient and understanding here, but I don’t get the understanding that you are even reading my posts.
Fiddling with the menus margins and padding a bit bigger or smaller or higher or lower is not going to have any effect on the fact that there are clearly issues between the header and content elements which is a deeper underlying issue likely causing the menu layout inconsistencies.
I did however try your suggestion, and despite adding a lot of unwanted whitespace, it seems to look reasonably acceptable on a computer screen. However now when I view the site on tablet portrait size, there is an unwanted dark bar traversing the screen between the header and content (about 10-15px high). This is an example of what I have been mentioning; without fixing the underlying issue, others will arise as band-aids are piled on overtop.
Having to test and come up with many different hacks in order to get it to display correctly across various devices and screen sizes is simply unacceptable for a supposedly RESPONSIVE theme.
I would like to give you another chance to take this more seriously and propose a suitable solution which will work throughout the life-cycle of the web site as well as your themes updates.
gregeva
MemberExcellent! Simple solutions are good ones.
I confirm that it is working as one would expect. Thank you for your help.
gregeva
MemberIf you do not know how to reproduce the issue, it would be more constructive if you would simply say that and ask how it can be done instead of responding saying that there is no problem at all.
Please understand that I do not know what your troubleshooting and support processes are, so you’ll have to direct me in regards to what you need to know in order to assist on issues.
The shape in question is not visible by default, so you must click on either the telephone or calendar icon on the left side of the slider in order for it to appear. Please try this, and let me know if you are still unable to reproduce.
I am consistently seeing this in iOS Safari, Linux Firefox, and Mac OS X Firefox.
gregeva
MemberThe Custom CSS changes that you have been suggesting in the various threads are starting to overwrite each other, however I have made your suggested changes to see if they would fix the issues.
Despite adding a bunch of padding/whitespace, the inconsistent spacing and overlap occurring from the header into the content area still exists. Simply adding a bunch of padding to try to make the issue less visible is not an acceptable solution for the professional work that I do.
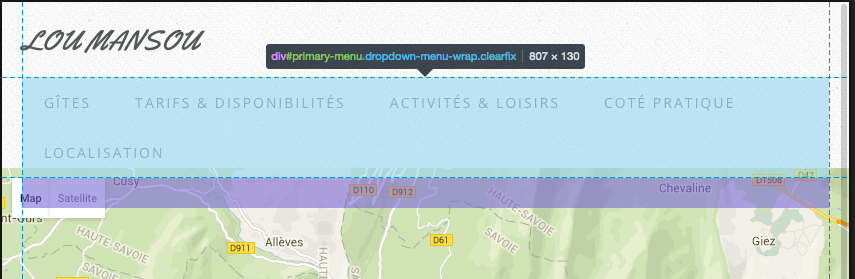
I am including two screen shots which show the primary menus box model and its positioning on a couple of pages on the site. These show that the issue is not with the menu, but the layout and overlap between the header and content areas.
I would greatly appreciate it if you would address the base layout issue so that all pages and posts and browser resolutions will simply have consistent and clear behavior regarding the cutoff between the two zones. CSS media rules should not be required to accomplish basic DOM layout and spacing.
gregeva
MemberHi there, thanks for your response.
I did not receive anything from this Freshdesk that you are referring to.
Unfortunately your response doesn’t help me. I don’t understand why you are talking about the grid system and ratios. I am not questioning anything about what those sizes are, are calculated, or laid out.
The issue for me is very clear and I hope that you can perhaps look at it in a different light in order to understand it.
THE FACTS: The full-height shape drawn inside the slider is 393×600, yet the slider itself is 1140×552.
THE QUESTION: How can the full-height shape be higher than the slider itself and how do I resolve this?
gregeva
MemberThis image shows clearly the overlap that I am talking about; and this obviously won’t just affect the menu wrapping.

gregeva
MemberOK – account is created – you should have received an e-mail.
Regards,
Greg
gregeva
MemberAwesome! This works like a charm. Thanks.
gregeva
MemberSure thing.
Please provide me an e-mail address and I will setup an account for you.
gregeva
MemberNo it is not resolved.
I thought that the image spoke for itself, but I guess not.
I have annotated it in order for it to be clearer for you.
gregeva
MemberIt apparently didn’t post the first image…
January 21, 2016 at 6:45 pm in reply to: Looking to have content layout with spacing around it #18753gregeva
MemberJust pasting the specifics from the documentation….
The [segment] shortcode creates a wrapper HTML element that can take background options and an inner content HTML div element that houses the content constrained to 1140px grid. Usage of [segment] shortcode is below –
[segment id=”client-testimonials1″ class=”dark-bg” background_color=’#374a4e’ style=’padding:50px 0;’ background_image=”http://example.com/background3.jpg” parallax_background=”true” background_speed=”0.4″]
gregeva
MemberThis works… thank you.
However having worked more with the theme and the HTML/CSS, I have found that this layout/spacing issue runs much deeper than just the site description (I will post some questions in a new thread).
gregeva
MemberWhen increased to about 30-35px this workaround seems to do the trick on a higher resolution view port, however it shifts the site description quite low and into the page content when view on smaller screens.
The responsive capabilities of this theme are a large reason why I chose it, so I am looking for solutions which will work appropriately on the full range of screen sizes.
-
AuthorPosts